|
查看: 1115|回复: 9
|
【JavaScript】RSS阅读器
[复制链接]
|
|
|
本帖最后由 褐眼睛 于 8-7-2021 12:57 PM 编辑
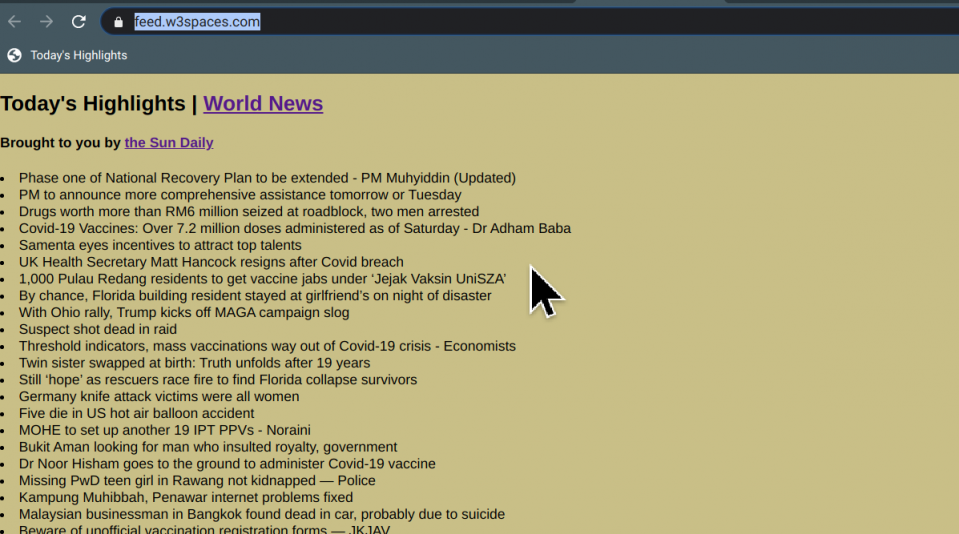
噔噔!我做了一个RSS阅读器,源地址是本地的The Sun Daily英文新闻。
参考了无数的JavaScript和jQuery样例,以下这个是我修改一点后的结果,但对于CORS不共享RSS服务的网站,这个JavaScript代码就行不通了。
只限能支持Fetch API的Simple Request(简单请求)的RSS服务网站。
https://feed.w3spaces.com/ (链接失效)
大家如果想看,可以去https://blogs.w3spaces.com

|
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 27-6-2021 03:10 PM
|
显示全部楼层
大家感兴趣的人,只需更改“const url”中的RSS 地址即可。至于styles.css,你可以自行设定。
- <!DOCTYPE html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" type="text/css" href="styles.css">
- <title>World News</title>
- </head>
- <body>
- <h2>World News | <a href="index.html">Today's Highlights</a></h2>
- <h4>Brought to you by <a href="https://www.thesundaily.my">the Sun Daily</a></h4>
- <div class="news">
- </div>
- <script>
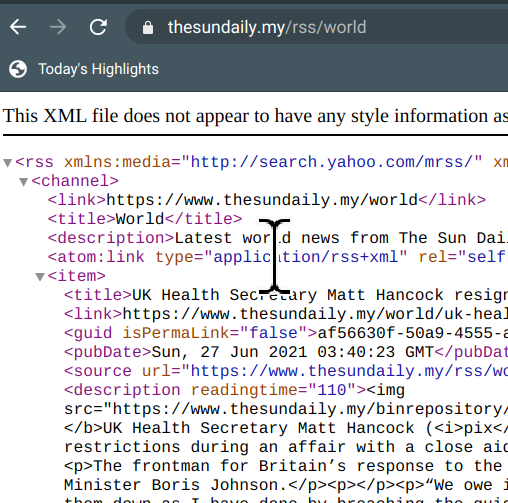
- const url = 'https://www.thesundaily.my/rss/world'
- console.log(url);
- fetch(url)
- .then(response=> {
- console.log(response.ok);
- const contentType = response.headers.get('content-type');
- return response.text();
- })
- .then(xmlString => {
- console.log(xmlString)
- const parser = new DOMParser()
- const dom = parser.parseFromString(xmlString, 'application/xml')
- return dom
- })
- .then (dom => {
- const items = dom.querySelectorAll('item')
- console.log(items[0])
- const ul = document.querySelector('.news')
- items.forEach(item => {
- const li = document.createElement('li')
- li.textContent = item.querySelector('title').textContent
- ul.append(li)
- })
- })
- </script>
- </body>
- </html>
|
|
|
|
|
|
|
|
|
|
|
|
 发表于 27-6-2021 03:12 PM
|
显示全部楼层
发表于 27-6-2021 03:12 PM
|
显示全部楼层
只能看標題 |
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 27-6-2021 03:16 PM
|
显示全部楼层
哈哈,其实还有“description”的,是我没有加入而已。

|
|
|
|
|
|
|
|
|
|
|
|
 发表于 27-6-2021 03:22 PM
|
显示全部楼层
发表于 27-6-2021 03:22 PM
|
显示全部楼层
我現在是用著inoreader

|
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 27-6-2021 03:29 PM
|
显示全部楼层
|
|
|
|
|
|
|
|
|
|
|
 发表于 27-6-2021 03:40 PM
|
显示全部楼层
发表于 27-6-2021 03:40 PM
|
显示全部楼层
褐眼睛 发表于 27-6-2021 03:29 PM
哇,这个https://www.inoreader.com/ 原来这么先进的!150条订阅以上还会收费,看来我自己的RSS阅读器只能孤芳自赏了。
题外话,看来我做的每样作品,欧美人已经向前跨一大步了,要赶英超美不敢谈,在本地IT ...
rss很多好用的都倒光了
哈 你做之前沒先找資料
|
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 27-6-2021 03:50 PM
|
显示全部楼层
来不及了,我以为只有RSS订阅的软件(如Outlook 2019),没想到会有RSS订阅的网站服务……失策了,不过谢谢你今天的补充,让我长见识了。
|
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 29-6-2021 03:23 PM
|
显示全部楼层
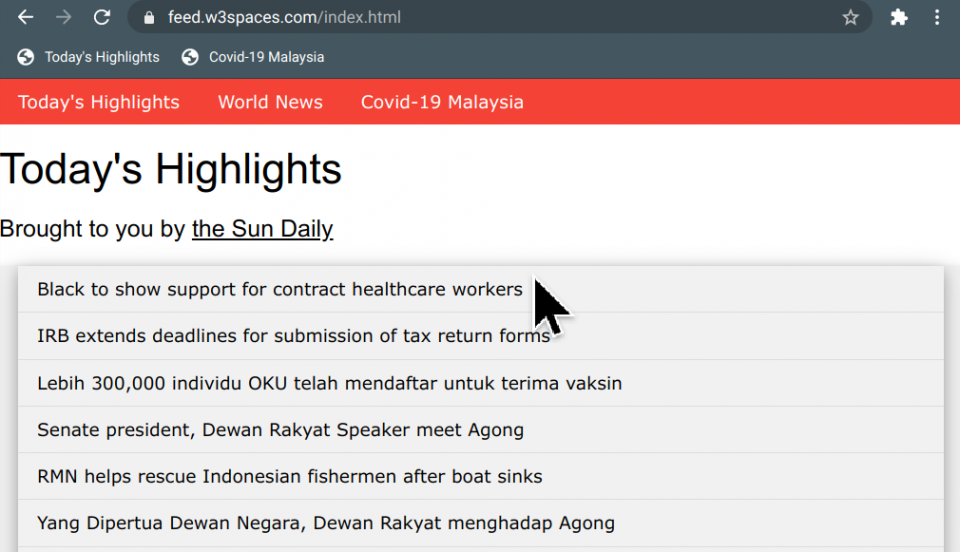
已经更新了UI/UX,现在更容易阅读了啦!

|
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 1-7-2021 11:20 PM
|
显示全部楼层
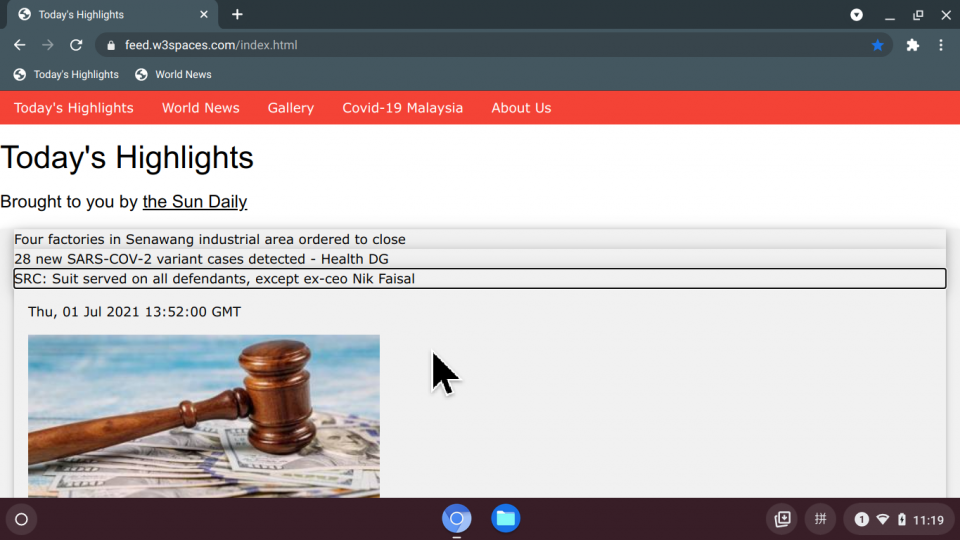
现在可以点击标题打开看内容了~~

|
|
|
|
|
|
|
|
|
|
| |
 本周最热论坛帖子 本周最热论坛帖子
|