|
查看: 1874|回复: 13
|
photoshop的调整 如何?(更新于11月14日)
[复制链接]
|
|
|
photoshop的调整 如何?

(更新于11月14日)

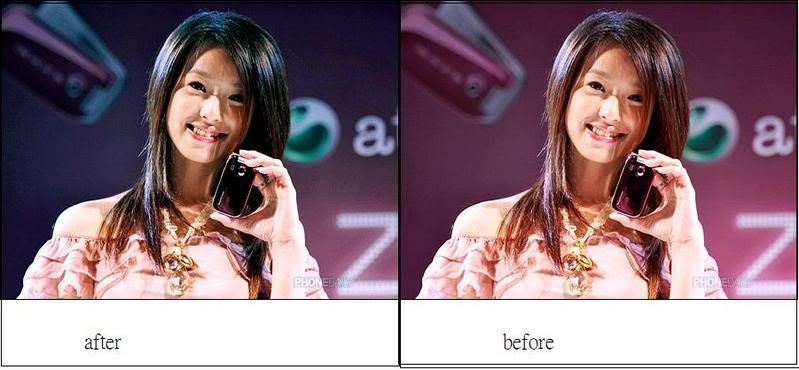
1。before 2。after
[ 本帖最后由 yuansac26 于 14-11-2006 06:42 PM 编辑 ] |
|
|
|
|
|
|
|
|
|
|
|
 发表于 10-11-2006 12:40 AM
|
显示全部楼层
发表于 10-11-2006 12:40 AM
|
显示全部楼层
|
|
|
|
|
|
|
|
|
|
|
 发表于 10-11-2006 10:32 AM
|
显示全部楼层
发表于 10-11-2006 10:32 AM
|
显示全部楼层
更改後的色彩就比較自然了,你/妳改的嗎? |
|
|
|
|
|
|
|
|
|
|
|
 发表于 10-11-2006 04:17 PM
|
显示全部楼层
发表于 10-11-2006 04:17 PM
|
显示全部楼层
其实调之前和调之后都各有各特色,
我喜欢未调之前的原色感,但也喜欢调后的自然感。
最后,都是看楼主想对照片的表达如何再调最适合不过了。 |
|
|
|
|
|
|
|
|
|
|
|

楼主 |
发表于 10-11-2006 08:28 PM
|
显示全部楼层
原帖由 千里独行 于 10-11-2006 04:17 PM 发表
其实调之前和调之后都各有各特色,
我喜欢未调之前的原色感,但也喜欢调后的自然感。
最后,都是看楼主想对照片的表达如何再调最适合不过了。
 
我也是将认为! 因为这张是代言Z610的"粉红系列"~
"楼主想对照片的表达"是不是就是如此? |
|
|
|
|
|
|
|
|
|
|
|
 发表于 11-11-2006 08:46 PM
|
显示全部楼层
发表于 11-11-2006 08:46 PM
|
显示全部楼层
调整了之后,照片的效果好了很多, before 的那张手的胸的部分有点 over expose , 调好了之后自然很多   |
|
|
|
|
|
|
|
|
|
|
|
 发表于 23-11-2006 11:33 PM
|
显示全部楼层
发表于 23-11-2006 11:33 PM
|
显示全部楼层
|
|
|
|
|
|
|
|
|
|
|
 发表于 24-11-2006 07:53 PM
|
显示全部楼层
发表于 24-11-2006 07:53 PM
|
显示全部楼层
哗!大开眼界。耐心和技巧都是大家的好榜样! |
|
|
|
|
|
|
|
|
|
|
|
 发表于 24-11-2006 09:34 PM
|
显示全部楼层
发表于 24-11-2006 09:34 PM
|
显示全部楼层

你是如何将她的脸弄到这么滑的? |
|
|
|
|
|
|
|
|
|
|
|
 发表于 24-11-2006 10:36 PM
|
显示全部楼层
发表于 24-11-2006 10:36 PM
|
显示全部楼层
回tcmean:
我用了PS里的BLUR TOOL |
|
|
|
|
|
|
|
|
|
|
|
 发表于 25-11-2006 02:26 AM
|
显示全部楼层
发表于 25-11-2006 02:26 AM
|
显示全部楼层
原帖由 PaTRicK_84 于 24-11-2006 10:36 PM 发表
回tcmean:
我用了PS里的BLUR TOOL
能简单讲讲步骤吗?一直很想学弄这个 |
|
|
|
|
|
|
|
|
|
|
|
 发表于 4-12-2006 01:15 AM
|
显示全部楼层
发表于 4-12-2006 01:15 AM
|
显示全部楼层
原帖由 PaTRicK_84 于 24-11-2006 10:36 PM 发表
回tcmean:
我用了PS里的BLUR TOOL
虽然看起来有变滑了,可是却有塑胶的感觉。
其实除了用blur tool,我比较喜欢用soft light layer来mask皮肤部分。 |
|
|
|
|
|
|
|
|
|
|
|
 发表于 25-12-2006 10:10 PM
|
显示全部楼层
发表于 25-12-2006 10:10 PM
|
显示全部楼层
我個人覺得blur tool弄出來的效果比較沒有那麽自然
我個人比較喜歡用brush還有healing tool還有stamp來修飾皮膚的缺點 |
|
|
|
|
|
|
|
|
|
|
|
 发表于 26-12-2006 06:40 AM
|
显示全部楼层
发表于 26-12-2006 06:40 AM
|
显示全部楼层
|
|
|
|
|
|
|
|
|
| |
 本周最热论坛帖子 本周最热论坛帖子
|